Ever wondered what all the possible values for "DISPLAY" would do? Even more, have you ever wondered
how to easily and reliably get, say, some paragraphs on the LEFT and maybe a link or an image on the RIGHT?
(And have both centered vertically? And not have the right side "snap" below the left side when the link/image is larger or the browser window is shrunk!)
Well, presented here are the results of a study of the various methods of configuring "containers" such as "div" or "table",
using attributes like "float" and the various options for "display"
What is the conclusion of the study?
Items in "containers": The old reliable standby, TABLES, works just fine, and allows for easy positioning of the items inside.
Items in "containers": Use DIVs with DISPLAY:TABLE-CELL. This affords the same control and versatility as tables.
Items stand-alone: Use DISPLAY:INLINE-BLOCK.
All the items in these samples have a border. This includes the paragraphs, links, tables, and divs. This helps show the actual extent
of the item as rendered by the browser. The CSS code is shown, along with a list of possible problems and/or issues with each combination.
The two winners are highlighted by a wide inset border. BUT, see the sample comparison of tables vs divs-w-table-cell right below them!
Links to two excellent CSS and Javascript/Jquery reference books are at the bottom of the page.
Layout using DIVs with FLOAT:LEFT and FLOAT:RIGHT
div.div_cl_ft_left {float:left; margin:5px; width:600px;}
div.div_cl_ft_right {float:right;
div.div_cl_clear {clear:both;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
This DIV with "clear:both" MUST be placed below the pair of DIVs
Problems with this:
- The right DIV floats ALL the way over to the right
- The pair of DIVs need a DIV with "clear:both" below them
- If the object in the right DIV won't fit (e.g.: a very long line of text), OR if the browser window is shrunk, the whole right DIV will "snap" below the left DIV.
Layout using DIVs with FLOAT:LEFT and MARGIN:LEFT
div.div_cl_ft_left {float:left; margin:5px; width:600px;}
div.div_cl_mgn_left {margin:5px 5px 5px 650px;}
div.div_cl_clear {clear:both;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
This DIV with "clear:both" MUST be placed below the pair of DIVs
This is somewhat better than the above example. The right DIV does not "float" all the way to the right.
The right DIV does not seem to "snap" below the left one when the browser window is shrunk
Problems with this:
- The pair of DIVs still need the DIV with "clear:both" below them
- The right DIV ignores "vertical-align:middle". So you can't center it or its contents vertically. It also ignores "margin:auto" for top/bottom
(But you can at least add margin:top values)
Layout using DIVs with FLOAT:LEFT and DISPLAY:INLINE-TABLE (or DISPLAY:INLINE-BLOCK)
div.div_cl_ft_left {float:left; margin:5px; width:600px;}
div.div_cl_il_table {display:inline-table;;}
div.div_cl_clear {clear:both;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
This DIV with "clear:both" MUST be placed below the pair of DIVs
NOTE: This seems to work with either "display:block" or "display:inline-table" (but NOT "display:inline")
Problems with this:
- The pair of DIVs still need the DIV with "clear:both" below them
- The right DIV ignores "vertical-align:middle". So you can't center it or its contents vertically. It also ignores "margin:auto" for top/bottom
(But you can at least add margin:top values)
Layout using a simple TABLE
left table "td": td.td_cl_bdr_w_width {border:2px solid; width: 60%;} ("width" can also be "XXXpx" as well)
right table "td": td.td_cl_rt_bdr {border:2px solid; padding-left:50px;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy. |
A FAKE LINK |
This is a simple TABLE. It WORKS! It does not need a "clear" div below it.
It is STABLE. The right side does not "snap" anywhere. The contents can easily be centered.
Problems with this:
- Absolutely NONE (except some flack from the pros, who will sneer and say "You shouldn't be using tables"!)(But see the next set!)
Layout with DIVs with DISPLAY:TABLE-CELL
div.div_cl_tc_left {display:table-cell; margin:5px; width: 60%;}
div.div_cl_tc_right {display:table-cell; padding-left:50px; vertical-align:middle;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
This WORKS! The right side is STABLE. You can manipulate the position of the items on the right side
with "vertical-align:middle" and maybe "padding-left". It does not need a "clear" DIV below it.
NOTE: "display" value of "table", "table-column", "table-row", "table-column-group", or "table_row_group" does NOT work.
Problems with this:
- NONE (And the pros might even approve!)
- One note: It does not obey margin!
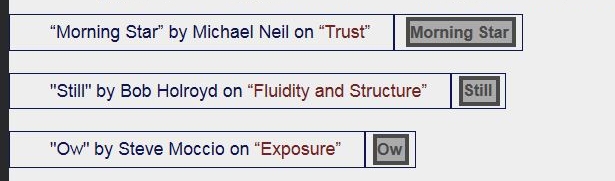
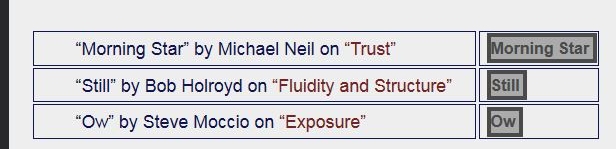
For the crowd who says "You shouldn't use tables", I offer this simple example. The intention was to list the names and composers
of MP3 songs on the LEFT, and a link to purchase them on the RIGHT.
The top graphic was done with DIVs, using the only style that appears to work properly and that is relatively easy to implement,
which is "display:table-cell" as shown above. As you can see, the results are not very esthetic (see "problems" below).
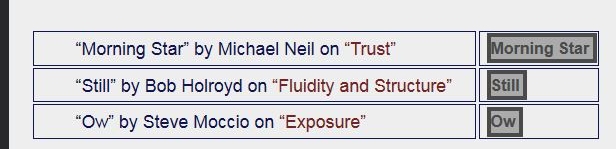
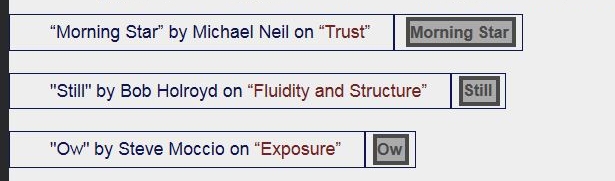
The bottom graphic was done with a simple TABLE. It produces a visually appealing layout, uses less code, and is EASY to implement.
 |
Here's the CSS for the DIVs:
div.div_cl_left {display:table-cell; margin:0px; padding-top: 5px;} "margin:0px" IGNORED
div.div_cl_right {display:table-cell; vertical-align:middle; margin:0px; padding:2px 10px 2px 30px;}
Problems:
- Since the DIVs don't do "margin", the left edge is against the browser left side (black line)
- Since the DIVs don't do "margin", there is an undesired space between each line of entries.
- Necessary to add "padding" to the DIV to get some space on the top and bottom of the link.
- It would be necessary to add a fixed width to the "left" DIV to get them all to line up
|
 |
This CSS was all that was needed for the table:
table {margin-left: 20px;}
Advantages:
- The link is automatically centered, and automatically surrounded by a space on the top and bottom
- Since TABLEs obey "margin", I can move the left edge away from the browser left edge.
- The cells are automatically lined up, based on the longest line of text within the cells.
- The space between each line of entries is small.
|
The following are some samples of using each "display" value ("block", "inline", etc) on just a paragraph
or a link by themselves (that is, not in a "container" like a DIV or a TABLE.). In all cases, the display value was applied to the
paragraph on the left side, but not to the link on the right side. The only style applied to the link was a background and a border
However, all the links were the same css "class". This allowed for trying various display values to all of them at once. Thus,
for example, "display:inline" was applied to all at once to see what the result would be. Then "display:block" and so on. So here's the results:
Using A "display:inline" has no effect. Apparently "display:inline" is the default for A
Using A "display:block" makes the As extend to the left and right edges of the containing DIV.
Using A "display:table" breaks the P "inline-block" combo
Using A "display:table-row" breaks the P "inline-block" combo
Using A "display:table-column" AND A "display:table-column-group" break the P "inline-block" combo
(It breaks the P too. Both "A" and "P" don't display AT ALL!)
Using A "display:table-row-group" breaks the P "inline-block" combo. Also REMOVES border for all A
Using A "display:table-cell", along with P "display:table-cell" appears to work but has problems - shown below.
So what is the conclusion of the section?
You can maintain LEFT and RIGHT separation of elements (without using a "container")
by using DISPLAY:TABLE-CELL. There's a minor issue. See the sample below with the wide inset border.
long paragraph and link DEFAULT
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:BLOCK
Note that this is apparently the default. for the paragraph element.
p.p_cl_blk {border:1px solid; display:block;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:BLOCK W/WIDTH
p.p_cl_block_w {border:1px solid; display:block; width:60%;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:INLINE
p.p_cl_inline {border:1px solid; display:inline;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:INLINE W/WIDTH
p.p_cl_inline_w {border:1px solid; display:inline; width:60%;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:INLINE-BLOCK W/WIDTH
NOTE: This is one of only two combinations that work without a table. It puts the "a" at the BOTTOM of the paragraph.
but can still be used in many situations.
p.p_cl_iblock_w {border:1px solid; display:inline-block; width:60%;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:TABLE W/WIDTH
p.p_cl_tbl {border:1px solid; display:table; width:60%;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:TABLE-ROW W/WIDTH
p.p_cl_tbl_row_w {border:1px solid; display:table-row; width:60%;} Note that the "width" is ignored.
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:TABLE-COLUMN W/WIDTH
p.p_cl_tbl_col_w {border:1px solid; display:table-column; width:60%;} Note that this doesn't work at all!
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:TABLE-ROW-GROUP W/WIDTH
p.p_cl_blk {border:1px solid; display:row-group; width:60%;} "width" ignored here, too.
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, first paragraph DISPLAY:TABLE-COLUMN-GROUP W/WIDTH
p.p_cl_blk {border:1px solid; display:table-column-group; width: 60%;} No good, as you can see!
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and link, paragraph and link are both DISPLAY:TABLE-CELL W/WIDTH
NOTE: This is the other combination that works without a table. But it puts the "a" in line with the TOP of the paragraph,
BUT, the boundary of the "a" is the whole right side container, whose size is determined by the size of the paragraphs(s) on the
LEFT. That is, the entire right-side "box" becomes the link. The border of "a" is the edge of this box. If that's what you want,
then you could consider this "display" attribute.
p.p_cl_tbl_cell {border:1px solid; display:table-cell; width: 60%;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A FAKE LINK
long paragraph and another paragraph, both paragraphs DISPLAY:TABLE-CELL W/WIDTH
NOTE: This is the "display:table-cell w/width", just like the one before it, showing that it works with two paragraphs as well
as a paragraph and a link. It also puts the "p" in line with the TOP of the left-side paragraph
p.p_cl_tbl_cell {border:1px solid; display:table-cell; width:60%;}
This is a paragraph with only the usual "filler" text. It's not the usual "lorem ipsum" text.
It's just something like "the quick brown fox jumped over the lazy white rabbit". Wait. "buzy dog." Whatever. Nonetheless, it's just "filler" text. It has no purpose,
just like the Budda says. So all this text does is simply observe. The text is an observer. It's so happy it could just, well, suffice it
to say it's happy.
A paragraph on the right
Here are the two excellent reference books from
which the author learned how do all these HTML
goodies, and for that matter, the entire Wrackline
Blog!